- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
- TYPO3 Bootstrap Package Error- 27.04.21
TYPO3: zwei- und mehrspaltige Formulare
Formulare sind ein gegängiges Inhaltselement. Durch ein zwei- oder mehrspaltiges Design kann das Formular übersichtlich und kompakt gehalten werden.
Mit dem TYPO3-Standardformular-Element kann man so eine Darstellung einfach und schnell umsetzen.
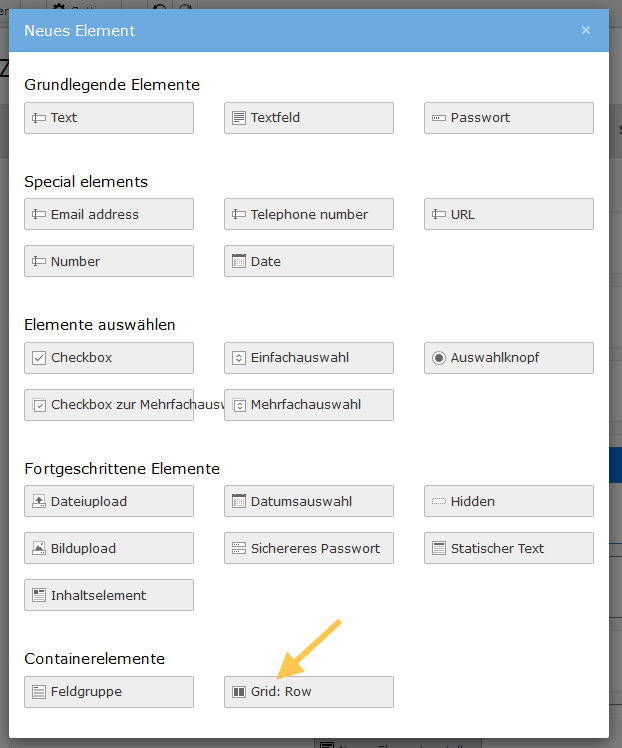
Um einen Teil des Formulars mehrspaltig darzustellen, muss als erster Schritt eine Gridrow angelegt werden.

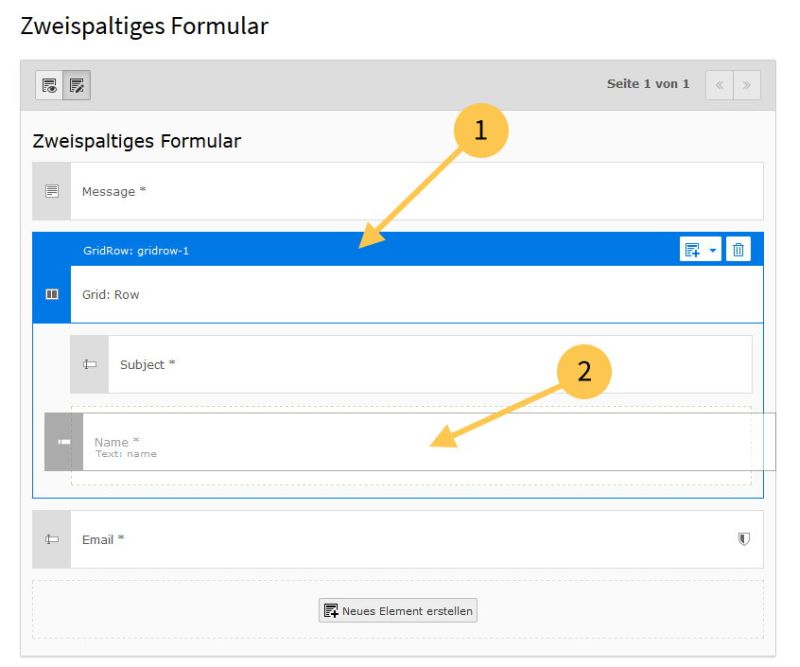
Ist die Gridrow (vgl. 1) angelegt, so muss diese noch befüllt werden. Dazu können jetzt beliegig viele bestehende Formularelemente per drag & drop (vgl. 2) in die entsprechende Gridrow gezogen werden. Für die Darstellung ist später die Konfiguration entscheidend, das diese die Umbrüche festlegt.

Jetzt können noch Einstellungen vorgenommen werden, ist aber auch kein Muss.
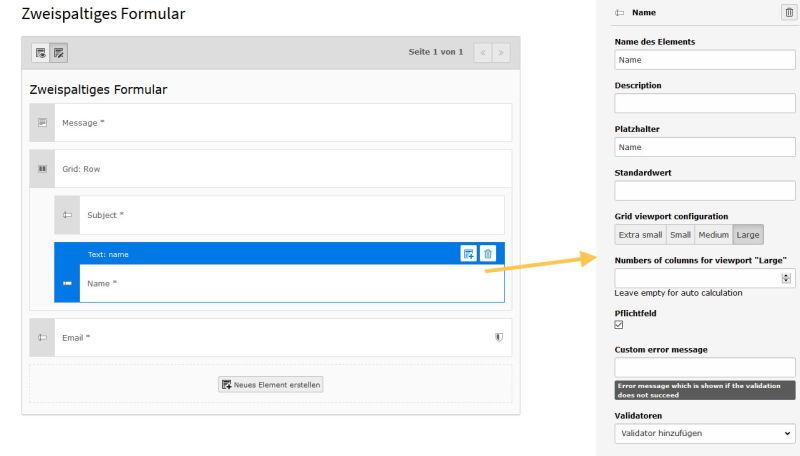
Hierzu müssen die jeweiligen Elemente in einer Gridrow angeklickt und ensprechend konfiguriert werden. (vgl. nächstes Bild). D.h. es kann einstellt werden, wie sich welches Element bei welchem viewport verhält. Es kann auch Sinn machen, mehrere einzelne Gridrows mit wenigen Elementen anstelle von einer umfangreich gefüllten zu verwenden.

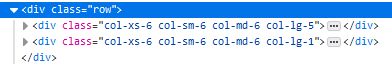
Die Zahl der eingetragenen Spalten spiegelt sich in den ausgegebenen Klassen wieder.
Im folgenden Bild ist zu erkennen, wie die Klassen befüllt werden, wenn bei der Grid viewport configuration "Large" 5 beim ersten und 1 beim zweiten Element eingetragen wird.
- col-xs übernimmt den Wert, der bei extra small eingetragen wird
- col-sm den von Small
- col-md den von Medium
- col-lg den von Large
Standardmäßig - also ohne weitere Einstellungen - wird 6 hinterlegt.

Wichtiger Hinweis: Die ausgegebenen Klassen orientieren sich an dem typischen Bootstrap Grid. Wer ein Bootstrap-Theme nutzt, braucht keine weiteren CSS-Einstellungen vorzunehmen. Ohne die entsprechende Konfiguration, müssen die benötigten Klassen noch definiert werden!
Kommentare (0)
Keine Kommentare vorhanden