- LineageOS: sideload connection failed: no devices found- 14.09.24
- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
TYPO3 Bootstrap Package: Accordion optimieren
Das TYPO3 Bootstrap Package bietet von Haus aus einen sehr großen Funktionsumfang. Dazu zählt unter anderem auch ein klassisches Accordion. Zwei Dinge haben mir hierbei aber gefehlt: einmal wäre es schön, wenn der komplette Headline-Container klickbar wäre, zum anderen sollen Icons (z.B. + / - ) den Zustand offen bzw. geschlossen verdeutlichen.
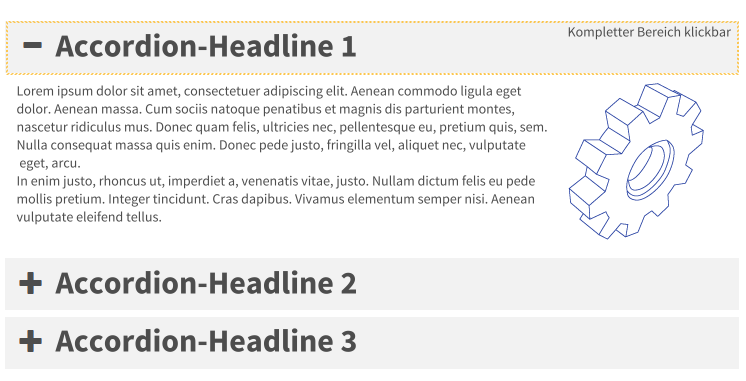
Die folgende Abbildung zeigt das gewünschte Ergebnis (mit standardmäßig aufgeklapptem ersten Element):

Headline-Container klickbar
Den Headline-Container des Accordions klickbar zu machen, ist mit zwei Zeilen CSS lösbar:
Jetzt kann der User beliebig auf den Bereich klicken und muss nicht mehr ausschließlich den Überschriftentext treffen.
Zustand offen / geschlossen durch Icons anzeigen
Die zweite Aufgabe lautet, den Zustand des einzelnen Accordionitems durch Icons - im obigen Beispiel durch + / - Icons - darzustellen. Erfreulicherweise liefert das Bootstrap Package ein Set Glyphicons mit. Damit lassen sich die gewünschten Icons bequem via CSS realisieren:
/* damit das schon geöffnete Item ein Minus hat - nur setzten, wenn das auch so eingestellt ist! */
.panel-default:first-child .panel-title a:before {
content:'\2212';
font-family:'Glyphicons Halflings';
line-height:1;
display:inline-block;
}
/* Plus-Icon für geschlossene (überschreibt auch den Block oben, wenn die Klasse nonactive gesetzt ist) */
.panel-title a:before, .panel-default:first-child .nonactive .panel-title a:before {
content:'\2b';
font-family:'Glyphicons Halflings';
line-height:1;
display:inline-block;
}
/* allgemeines Minus für aktive Elemente */
.active .panel-title a:before {
content:'\2212';
font-family:'Glyphicons Halflings';
line-height:1;
display:inline-block;
}
Jetzt fehlen noch ein paar Zeilen JavaScript, um den Wechsel der Klassen bei Klick zu realisieren:
$('.panel-group')
.on('show.bs.collapse', function(e) {
$(e.target).prev('.panel-heading').addClass('active');
$(e.target).prev('.panel-heading').removeClass('nonactive');
})
.on('hide.bs.collapse', function(e) {
$(e.target).prev('.panel-heading').removeClass('active');
$(e.target).prev('.panel-heading').addClass('nonactive');
});
Die Klasse nonactive wird nur bei einem standardmäßig aufgeklappten ersten Element benötigt. Damit wird sicher gestellt, dass das Element wie es soll von - auf + wechselt und nicht umgekehrt.
Sollen alle Accordion-Elemente geschlossen sein? Hier ist die Lösung.
Kommentare (3)
Stefanie
am 02.02.2017Christoph
am 03.02.2017das wird mit diesem Accordion nicht direkt klappen. Ich könnte mir vorstellen, dass man mit Inhaltslayouts arbeitet, eines mit einem öffnenden div samt Accordion-Elementsklasse und eines mit dem schließenden div. Damit könntest Du dann mehrere Inhaltselement in EIN Accordion-Element packen. Wenn jeweils nur ein Inhaltselement pro Accordion-Element rein soll, dann reicht es nur die passende Klasse über das Layout zu integrieren.
Wenn Du die gleichen Klassen wie bei dem Bootstrap-Element nimmst, könnte sogar das JavaScript noch funktionieren.
VG
Christoph
Thorsten Geißler
am 10.04.2017VG Thorsten