- LineageOS: sideload connection failed: no devices found- 14.09.24
- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
TYPO3 Bootstrap Package: im RTE Bilder aktivieren
Die Erweiterung Bootstrap Package ist ein sehr einfach zu konfigurierendes TYPO3-Theme, welches u.a. auch eine sehr brauchbare Konfiguration des RTE mit bringt. Diese übergeht jedoch auch die Einstellungen die über den Extensionmanager für den RTE vorgenommen worden sind.
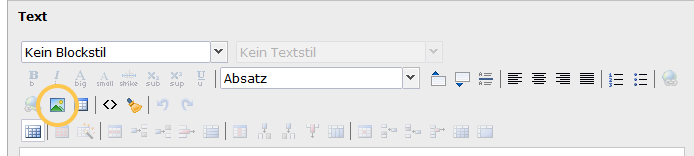
Konkret: das Einfügen von Bildern soll auch mit dem Bootstrap Package im RTE möglich sein.

Um das Ziel zu erreichen, müssen wir die Seiten-TSConfig wie folgt ergänzen bzw. damit vorhandene Befehle überschreiben:
# Button einfügen
RTE.default {
showButtons := addToList(image)
proc.allowTagsOutside := addToList(img)
}
# Entfernung des img-Tags verhindern bzw. img-Tag erlauben
RTE.default {
removeTags >
removeTags = center, font, o:p, sdfield
allowedTags >
allowedTags (
b, strong, i, em, u, strike, del, big, small, sub, sup, ol, ul, li, a, link,
p, pre, h1, h2, h3, h4, hr, span,
table, tr, th, td, thead, tbody, tfoot, img
)
}
RTE.default.proc {
denyTags >
denyTags = center, font, span# Attribute beim img-Tag zulassen, Löschen verhindern, wenn kein Attribut vorhanden
entryHTMLparser_db {
tags {
img.allowedAttribs >
img.rmTagIfNoAttrib = 0
}
}
}
Mit diesen Zeilen können jetzt auch mit der Erweiterung Bootstrap Package Bilder im RTE gepflegt werden.
Dass die Verarbeitung von Bildern im RTE standardmäßig entfernt ist, hat gute Gründe. Die meisten Anwendungsfälle können mit dem Text und Bild Element einfacher und im Frontend besser verarbeitbar - v.a. im Hinblick auf responsive design und lazy loading - gelöst werden. Von daher sollte diese Option nur dann aktiviert werden, wenn sie unbedingt benötigt wird. Die Redakteure sollten in dem Fall auch ermahnt werden, den RTE nicht durchgehend zur Platzierung von Bildern zu missbrauchen.
Kommentare (0)
Keine Kommentare vorhanden