- LineageOS: sideload connection failed: no devices found- 14.09.24
- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
In einem div platziertes Bild - ungewollter Abstand
Wird ein Bild innerhalb eines divs platziert, so erscheint unterhalb das Bildes häufig ein Abstand. Meist fällt dieser nicht weiter auf, hat das div jedoch eine Hintergrundfarbe oder einen Rahmen, kann der Effekt sehr störend sein.
Grund für den Abstand ist der dem Bild standardmäßig mitgegebene Stil display:inline (default-Wert). Dieser greift immer dann, wenn explizit kein anderer Wert mitgegeben worden ist. Entsprechend simple ist auch die Lösung:
img { display:block; }
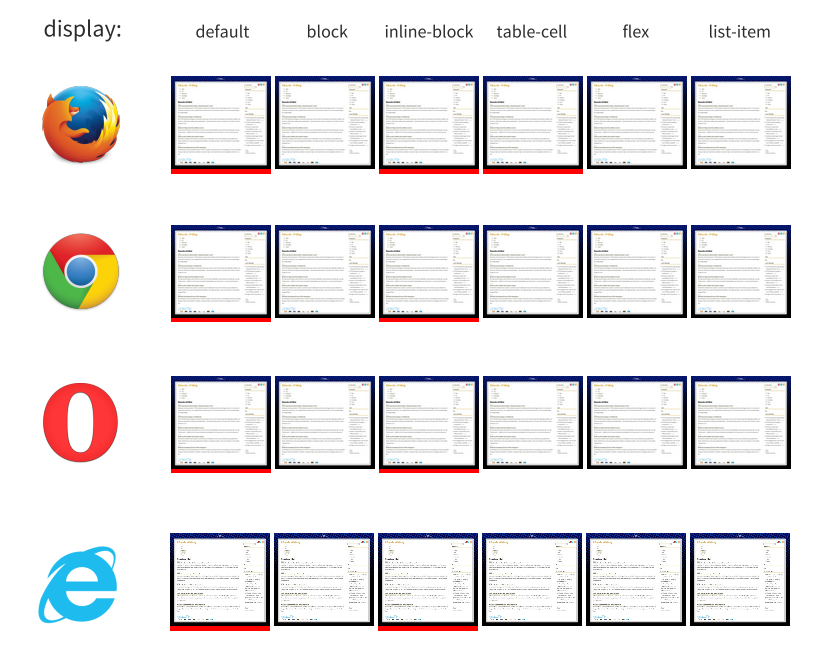
Durch display:block wird der unerwünschte Abstand entfernt. Daneben gibt es noch andere Werte, die den gleichen Effekt bewirken. Nachfolgende Grafik zeigt die Auswirkung in verschiedenen Browsern an. Zu Grunde liegt immer ein von einem div (mit Hintergrundfarbe rot) umschlossenes Bild.

Bis auf display:table-cell verhalten sich die Browser erfreulicherweise gleich.
Der Code zu dem obigen Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Abstand bei von div unschlossenen Bild</title>
<style>
div { background-color:#ff0000; display:inline-block; }
</style>
</head>
<body>
<div>
<img src="beispiel_bild.jpg" alt="">
</div>
<div>
<img src="beispiel_bild.jpg" style="display:block;" alt="">
</div>
<div>
<img src="beispiel_bild.jpg" style="display:inline-block;" alt="">
</div>
<div>
<img src="beispiel_bild.jpg" style="display:table-cell;" alt="">
</div>
<div>
<img src="beispiel_bild.jpg" style="display:flex;" alt="">
</div>
<div>
<img src="beispiel_bild.jpg" style="display:list-item;" alt="">
</div>
</body>
</html>
Zusammenfassend zeigt sich, dass sich der ärgerliche Abstand mit einer einfachen display-Zuweisung beheben lässt.
Kommentare (0)
Keine Kommentare vorhanden