- LineageOS: sideload connection failed: no devices found- 14.09.24
- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
TYPO3 CKEditor: Rechtschreibprüfung des Browsers nutzen
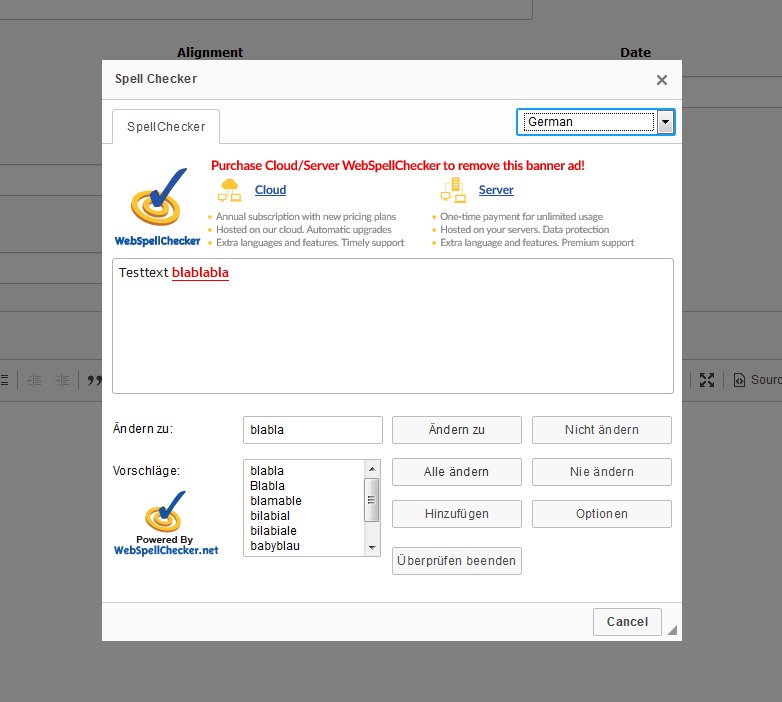
TYPO3 nutzt ab Version 8 den CKEditor als Texteditor. Dieser funktionert erfahrungsgemäß sehr gut und lässt sich vor allem sehr bequem konfigurieren und erweitern. In der Standardkonfiguration bringt der CKEditor eine Rechtschreibprüfung mit. Diese verwendet den Webservices von WebSpellChecker.net und überträgt den Text auf den Server des Dienstes, auf dem dann die Rechtschreibprüfung durchgeführt wird. Die Rechtschreibprüfung des Browsers ist dagegen deaktiviert.

Mehrere Gründe können gegen die Nutzung dieser Form der Rechtschreibprüfung sprechen:
- Texte werden an einen externen Dienst gesendet
- Laden eines externen JavaScriptes im Kontext des TYPO3-Backends
- Es wird Werbung eingeblendet (siehe obigen Screenshot)
- Benutzerdefinierte Wörter werden in einem Cookie gespeichert (und sind entsprechend bei einer Löschung der Cookies verloren)
Wer sich bei einem der vier Punkte angesprochen fühlt, mag lieber auf die von den meisten Browsern bereitgestellte Rechtschreibprüfung zurückgreifen wollen.
Rechtschreibeprüfung des Browser nutzen
Die Rechtschreibeprüfung des Browsers lässt sich einfach aktivieren, in dem die folgende Konfiguraiton des CKEditors vorgenommen wird:
editor:
config:
disableNativeSpellChecker: false
Die fett markierte Zeile verhindert, dass die native Browser-Rechtschreibprüfung deaktiviert wird.
Wer das Icon für die Rechtschreibprüfung noch ausblenden will, kann die folgende Zeile (ebenfalls fett markiert) in seiner CKEditor-Konfiguration entfernen:
toolbarGroups:
- { name: editing, groups: [ spellchecker ] }
Auch hier zeigt sich, wie flexibel der TYP3-Texteditor konfigurierbar ist.
Kommentare (0)
Keine Kommentare vorhanden