- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
- TYPO3 Bootstrap Package Error- 27.04.21
TYPO3 Blog Extension - Bilder in der Listenansicht
Die Erweiterung "TYPO3 Blog Extension (blog)" verfolgt einen interessanten Ansatz und realisiert einen Blog nicht klassisch mit Datensätzen (wie z.B. T3Blog Extbase), sondern greift auf einen leicht modifizierten Seitentyp zurück, was bei der Erstellung der Blogposts eine hohe Flexibilität ermöglicht. Erkauft wird dies durch ein für einen ungeübten Redakteuer etwas komplizierteres Anlegen neuer Blogposts.
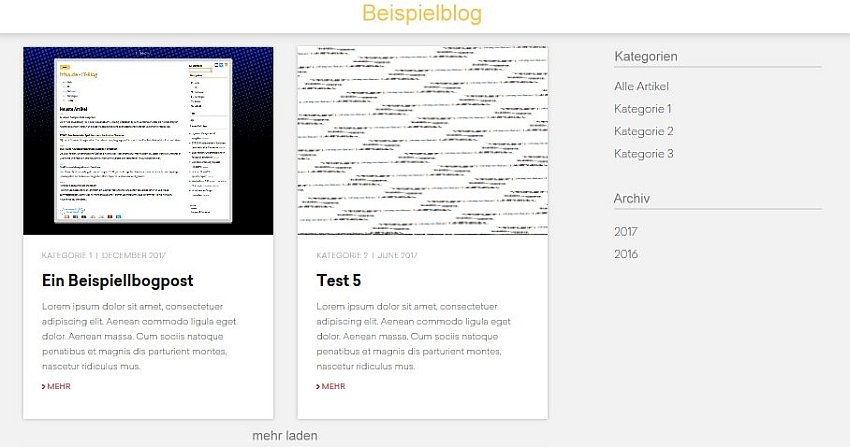
Die Art der Struktur bedingt auch, dass standardmäßig in der Listenansicht bzw. der Blogübersicht keine Bilder ausgegeben werden, was aber häufig eine Anforderung ist:

Bilder einfügen
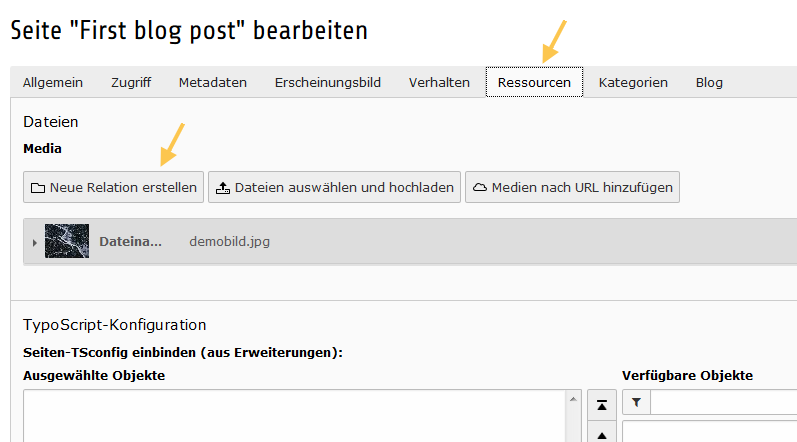
Um ein Listenbild zu einem Blogpost der TYPO3 Blog Extension hinzuzufügen, einfach die Seiteneigenschaften aufrufen, in das Register "Ressourcen" wechseln und dort ein Bild einfügen:

Ausgabe der Bilder in der Blogübersicht
Damit die hinterlegten Bilder auch ausgegeben werden, muss folgender Code in der Datei "Partials/List/Post.html" eingefügt werden:
<f:if condition="{post.media}">
<f:then>
<blog:link.post post="{post}">
<f:image src="{post.media.0.uid}" treatIdAsReference="1" alt="" title="{post.title}"/>
</blog:link.post>
</f:then>
<f:else>
<blog:link.post post="{post}">
<img src="fileadmin/bilder/blog/blanko.png" alt="">
</blog:link.post>
</f:else>
</f:if>
Der Code im else ist optional und lädt ein Standardbild, falls beim Blogpost keines hinterlegt ist.
Kommentare (4)
Ulrich Diehl
am 27.12.2019Christoph
am 27.12.2019ich befürchte, dass das nur mit einem eigenen Viewhelper gehen wird...
VG
Ulrich Diehl
am 27.12.2019Christoph Römer
am 29.06.2020