- LineageOS: sideload connection failed: no devices found- 14.09.24
- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
CSS-Selektoren: Strukturelle Pseudoklassen
Mit strukturellen Pseudoklassen lassen sich Elemente mit purem CSS an Hand ihrer Platzierung sowie ihrer Zugehörigkeit ansprechen. Ein klassisches Anwendungsbeispiel ist die unterschiedliche Formatierung von geraden und ungeraden Zeilen.
Mit den in Folge dargestellten Optionen kommen alle aktuellen Browser problemlos zurecht, beim Internet Explorer kleiner Version 9 ist allerdings mit Einschränkungen zu rechnen.
- :empty - alle leeren Elemente
Beispiel:
<style>
div { display:block; border-bottom:1px solid #ff0000; }
div:empty { display:none; }
</style>
<div>Zeile 1</div>
<div></div>
<div>Zeile 3</div>
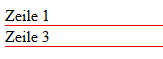
Die mittlere Zeile wird ausgeblendet. Somit wird verhindert, dass durch das leere Div ein doppelter Rand entsteht.
Ergebnis:

Kindelemente
Mit den folgenden Befehlen lassen sich die Kindelemente eines Elternelements nach den entsprechenden Einstellungen selektieren. Wird kein explizites Elternelement angegeben, verhält sich der html-Tag als Elternelement.
- :first-child - erstes Kindelement
- :last-child - letztes Kindelement
- :nth-child() - selektiert die nten Kindelemente. Der Befehl kann wie folgt befüllt werden: :nth-child(an+b), wobei a und b Zahlen sind, also z.B. :nth-child(3n+1). n wird von Null ab hochgezählt und damit die zu selektierenden Elemente ermittelt. Im genannten Beispiel: 3*0 +1 = 1, 3*1 + 1 = 4, 3*2 + 1 = 7 etc. . D.h., dass das 1., 4., 7. usw. Element gewählt wird. Die Werte odd (alle geraden Elemente), even (alle ungeraden Elemente) sowie nur n (alle) sind ebenfalls möglich. Wird lediglich eine Zahl angegeben, so wird genau 1 Elemente mit der entsprechenden Position selektiert.
Beispiel:
<style>
div:nth-child(3n+1) { background-color:#000000; color:#ffffff; }
</style>
<div>Zeile 1</div>
<div>Zeile 2</div>
<div>Zeile 3</div>
<div>Zeile 4</div>
<div>Zeile 5</div>
<div>Zeile 6</div>
<div>Zeile 7</div>
<div>Zeile 8</div>
<div>Zeile 9</div>
<div>Zeile 10</div>
<div>Zeile 11</div>
<div>Zeile 12</div>
Ergebnis:

- :nth-last-child() - funktioniert identisch zu :nth-child(), nur dass die Zählung von unten beginnt. So würde das Ergebnis aussehen, wenn im obigen Beispiel nth-last-child statt nth-child verwendet werden würde:

- :only-child - markiert alleinige Kindelement
Beispiel:
<style>
div div { margin-left:20px; }
div:only-child { background-color:#000000; color:#ffffff; }
</style>
<div>
Zeile 1
<div>Kindelement</div>
</div>
<div>
Zeile 2
<div>Kindelement</div>
<div>Kindelement</div>
</div>
<div>Zeile 3</div>
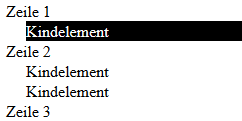
Ergebnis:

Typ-Selektoren
Diese Art der Auswahl entspricht im Grunde die der Kindelemente, nur dass nach einem gleichartigen Typ selektiert wird.
- :first-of-type - erstes Kindelement eines definierten Typs, z.B. erster Absatz oder erster Link
- :last-of-type - letztes Kindelement eines definierten Typs, z.B. erstes p oder erstes a
- :nth-of-type() - ntes Kindelement eines definierten Typs (Logik vgl. oben)
Beispiel:
<style>
div:nth-of-type(3n+1) { background-color:#000000; color:#ffffff; }
p:nth-of-type(2n+1) { font-weight:bold; color:#cccccc; }
</style>
<div>DIV 1</div>
<p>P 1</p>
<div>DIV 2</div>
<p>P 2</p>
<div>DIV 3</div>
<p>P 3</p>
<p>P 4</p>
<p>P 5</p>
<div>DIV 4</div>
<div>DIV 5</div>
<div>DIV 6</div>
<div>DIV 7</div>
<div>DIV 8</div>
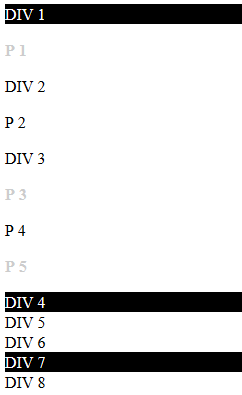
Ergebnis:

- :nth-last-of-type() - wie :nth-of-type() nur umgekehrte Zählweise
- :only-of-type - einziges Element eines bestimmten Typs
Beispiel:
<style>
div div, div p, a { margin-left:20px; }
p:only-of-type { background-color:#000000; color:#ffffff; }
a:only-of-type { font-weight:bold; }
</style>
<div>
Zeile 1
<div>Kindelement DIV</div>
<p>1. Kindelement P</p>
<p>2. Kindelement P</p>
<a href="...">Link 1</a>
</div>
<div>
Zeile 2
<div>Kindelement DIV</div>
<p>1. Kindelement P</p>
<a href="...">Link 1</a><br>
<a href="...">Link 1</a>
</div>
<div>Zeile 3</div>
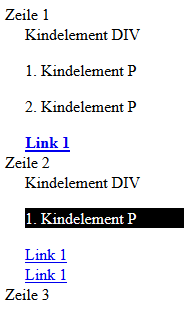
Das obige HTML/CSS-Beispiel sollte zu diesem Ergebnis führen:

Kommentare (0)
Keine Kommentare vorhanden