- LineageOS: sideload connection failed: no devices found- 14.09.24
- Prestashop - 1-Click Upgrade findet kein Update- 03.01.24
- Prestashop: Paypal Modul wirft nach Update Fehler- 16.11.23
- Shopware - Google Feed- 10.01.23
- TYPO3: Redirects auf 301- 10.03.22
- PrestaShop: Herr, Frau, Divers- 03.02.22
- Plesk, externer Maildienstleister, unzustellbar- 17.06.21
Uploadfeld stylen
Wer die undankbare Aufgabe hat Formulare stylen zu dürfen, kennt vermutlich das Problem: alle Typen von input-Feldern lassen sich wunderbar mit CSS ansprechen, anpassen und formatieren, einzig das Uploadfeld (input type="file") entzieht sich der Sache praktisch völlig.
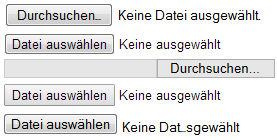
Nachdem jeder Browser eine andere Darstellung umsetzt, wirkt das Upfeld mitunter vollkommen deplatziert und will nicht zu den anderen Feldern passen.

Das obige Bild veranschaulicht das Problem (Firefox, Opera, Internet Explorer, Safari oder Chrome), unter anderen Betriebssystemen (hier: Windows) sind nochmals weitere Darstellungen zu erwarten.
Um trotzdem ein vernünftiges Gesamtbild zu erhalten, helfen folgende Schritte:
- Uploadfeld ausblenden
- Eigenen Button an die Stelle setzen
- Click-Event auf den Button
Uploadbutton ausblenden
Hier sollte ein banales display:none; ausreichen. Falls es damit in einem Browser Probleme gibt, bleibt noch das Feld aus dem Sichtfeld zu schieben, z.B. mit position:fixed; top:-1000px;.
Eigenen Button an die Stelle setzen
In den meisten Fällen sollte hierfür ein durchgestylter Div-Container ausreichen.
Click-Event auf den Button
Damit jetzt auch ein Upload möglich ist, hilft ein bißchen JavaScript (in dem Beispiel jQuery). So könnte es ungefähr aussehen:
$(document).ready(function() {
$('#meinbutton').click(function() {
$('#meinupload').click();
});
});
Dazu noch das entsprechende HTML:
<div id="meinbutton" style="width:100px; line-height:20px;">Upload</div>
<input type="file" id="meinupload" style="display:none">
Und fertig! Funktioniert erfahrungsgemäß recht gut. Mit etwas mehr Aufwand lässt sich die Sache auch noch komfortabler gestalten, z.B. das nach der Wahl einer Datei der Button wechselt oder dass der richtige Uploadbutton nur ausgeblendet wird, wenn auch JavaScript aktiv ist.
Zum Testen:
Kommentare (0)
Keine Kommentare vorhanden